transition-delay: 0s, 0s, 0s;
Body width1280px. Testactive opacity.

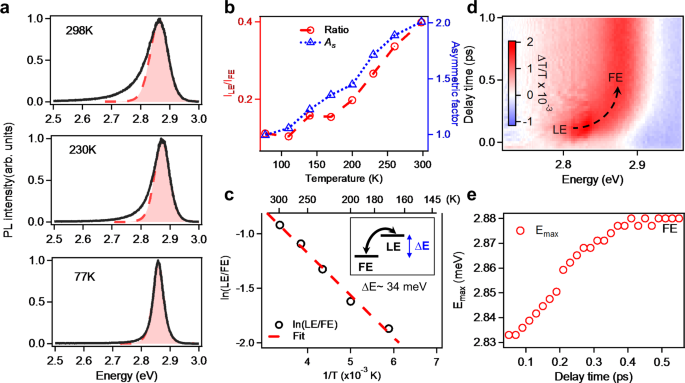
Momentarily Trapped Exciton Polaron In Two Dimensional Lead Halide Perovskites Nature Communications
09s ตาม.

. The specifications for transitions are currently classed as a working draft and therefore should in theory be used with caution because the intricacies of how they work are in theory. Hasta donde yo sé este es el único ejemplo de un tiempo de transición de 0 sin unidades que no funciona en Firefox. Transition-property transition-duration transition-timing-function and transition-delay.
The transition property is a shorthand property for. Create a multi-level context menu from nested HTML lists as follows. Feel free to create your own styles by overriding the variables at the beginning of the following CSS snippets.
จากตวอยางดานบน เราไดกำหนด delay ใหกบแตละกลองเปน 0s 01s 02s. So if we have say a box with a red background that we want to change to a green background when it is hovered we can reach right for the transition property to move between background. Always specify the transition-duration property otherwise the duration is 0s and the transition will have no effect.
So if a zero without a unit is specified for a time property the declaration is invalid and should be completely ignored which is what Firefox is doing. Allows a link to animate from one color to another when it is hovered over for example. Y aquí está el mismo código exacto sin las unidades y roto en JSFiddle.
A gradual change of appearance over time. The values must be provided in the order as. 1 component component-section.
Specifically the transition property combines the following properties. The transition will wait zero seconds and thus start right away. The transition-delay property is one of the CSS3 properties.
Transition properties allow elements to change values over a specified duration animating the property changes rather than having them occur immediately. 05 test width. トランジション transition は要素の 2 つの状態間の変化を定義するためのものです.
What do you mean by a transition-delay exactly. Transitions enable you to define the transition between two states of an element. The time offset which is specified with the transition-delay property offsets the transition animation by the specified amount.
Im trying to implement a transition delay to this code. The transition CSS property is a shorthand property for transition-property transition-duration transition-timing-function and transition-delay. Different states may be defined using pseudo-classes like hover or active or dynamically set using.
In this case Firefox is following the standard correctly while all other browsers are buggy. Connect and share knowledge within a single location that is structured and easy to search. Hey I have a simple page transition with time and it works when I have delay set to 0s but as soon as I change it the time transition wont work.
A transition-delay is a period of time to wait before a transition occurs. The transition-delay CSS property specifies when the transition effect should start. Transition は CSS のプロパティで transition-property transition-duration transition-timing-function transition-delay の 一括指定プロパティ です.
The transitions Object groups transition instances together in which each child Object is treated as a separate transition instance. The default value is 0s which means that the transition effect starts immediately. Transitions Different states may be defined using pseudo-classes like hover or active or dynamically set using JavaScript.
Arial sans-serif header h1 h2 h3 h4 post-qoute blockquote search. The CSS transition property is a shortcut property for defining CSS transitions. Add other properties such as transform margin etc.
Puedes verlo funcionando y con las unidades aquí en JSFiddle. Therefore having a unitless zero for a time property is not allowed. You can use milliseconds instead of seconds with the keyword ms.
These include everything from background-color and letter-spacing to text-shadow and min-height. Black test opacity. The W3C maintain a list of properties that can be animated on the CSS Transitions spec.
- 12649025 Adobe Support Community All community This category This board Knowledge base Users cancel. It combines the four transition properties into a single property. The required CSS rules for the context menu.
You can use decimal values in seconds with the keyword s. Note that order is important. Delay0s0stransitiontransform 3svisibility 0s 0svisibilityvisiblech_offCanvas_nav ulliisActivebackground-colore3e3e3ch_offCanvas_nav ulliisActivea.
Parece que los otros navegadores principales son indiferentes a las unidades. Thank you guys for 17K If youd like for me to answer your question in a video please ask me via email. Many of these properties are not supported by default by jQuery animation making CSS transitions much more useful out of the box.
Create two input fields for the theme switcher.

Vibrational Energy An Overview Sciencedirect Topics

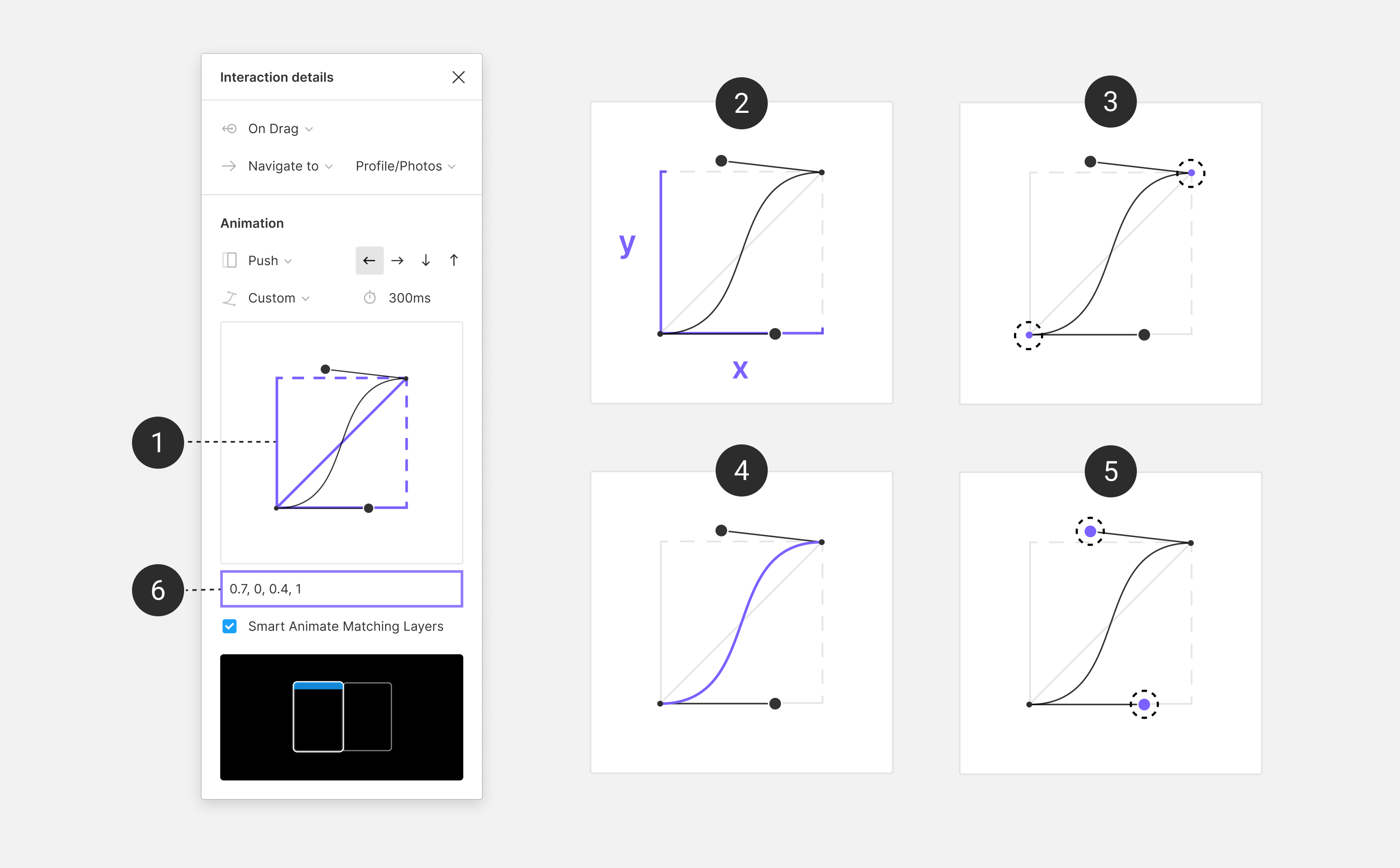
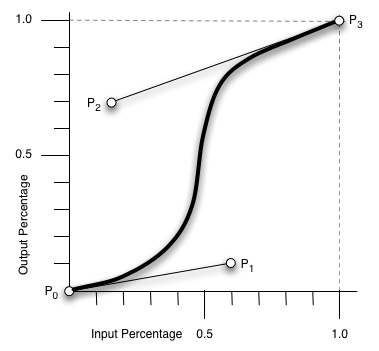
Prototype Easing Curves Figma Help Center

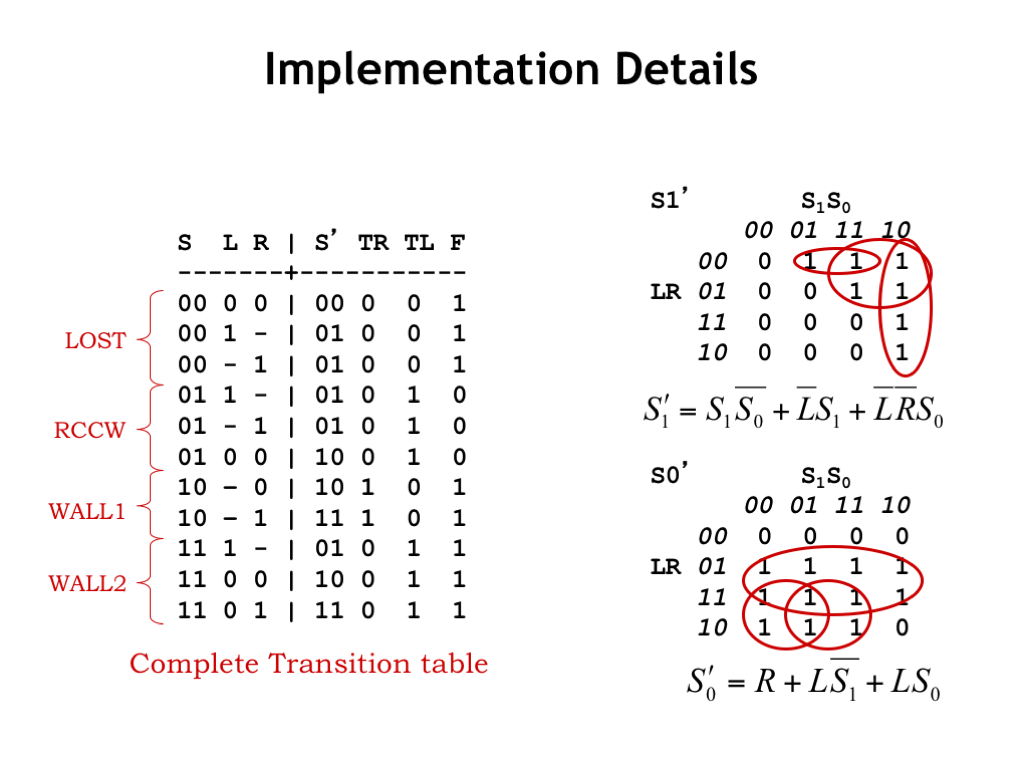
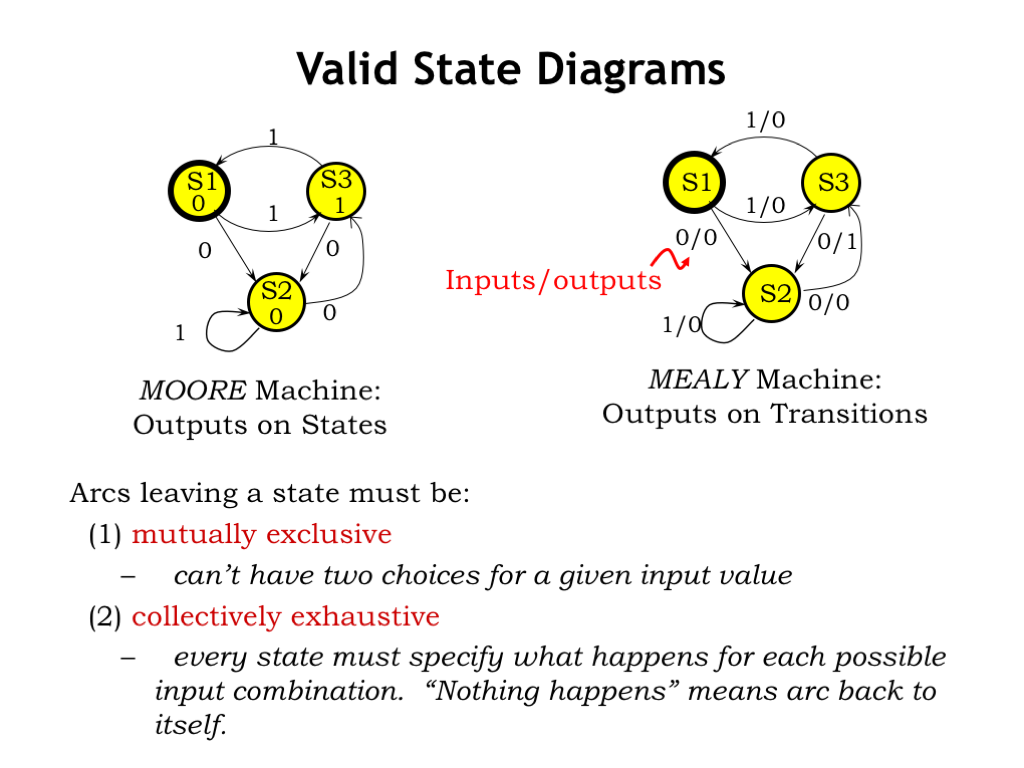
L06 Finite State Machines

L06 Finite State Machines

Transitions

L06 Finite State Machines

Css Transitions

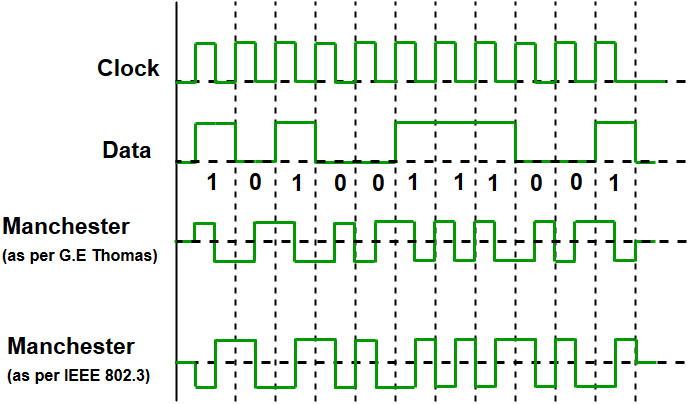
Manchester Encoding In Computer Network Geeksforgeeks

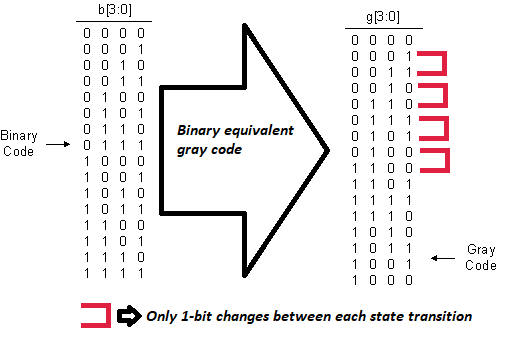
N Bit Gray Counter Using Vhdl

Franck Condon Principle An Overview Sciencedirect Topics
13 1 Nmos Inverter With Enhancement Load

Transitions

State Transition Table An Overview Sciencedirect Topics

Propagation Delay An Overview Sciencedirect Topics